转自:[https://zhuanlan.zhihu.com/p/96444730](https://zhuanlan.zhihu.com/p/96444730)
# SVG 简介
SVG,即可缩放矢量图形(Scalable Vector Graphics),是一种 XML 应用,可以以一种简洁、可移植的形式表示图形信息。目前,人们对 SVG 越来越感兴趣。大多数现代浏览器都能显示 SVG 图形,并且大多数矢量绘图软件都能导出 SVG 图形。SVG 主要可以概括为以下几点:
* SVG 指可伸缩矢量图形
* SVG 用来定义网络的基于矢量的图形
* SVG 使用 XML 格式定义图形
* SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
* SVG 是万维网联盟的标准
* SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
## SVG 的应用
1. 图表视图(echart)、地图视图(WEB-GIS)
2. 形象(AI)的全网应用
3. UI 产品的设计
4. SVG 动画
### SVG 浏览器的兼容情况

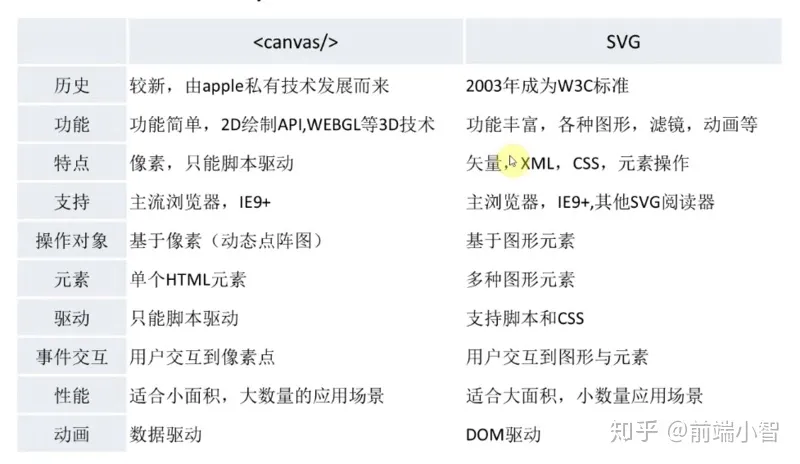
## SVG 与 Canvas 区别

# 图形系统
计算机中描述图形信息的两大系统是栅格图形和矢量图形。
## 栅格图形
在栅格图形系统中,图像被表示为图片元素或者像素的长方形数组如下图片所示。每个像素用其 RGB 颜色值或者颜色表内的索引表示。这一系列也称为 **位图**,通过以某种压缩格式存储。由于大多数现代显示设备也是栅格设备,显示图像时仅需要一个阅读器将位图解压并将它传输到屏幕上。

## 矢量图形
矢量图是基于数学的描述,如下图的多啦A梦,他的头是一条怎么样的贝塞尔曲线,它的参数是什么及用什么颜色来填充贝塞尔曲线,通过这种方式描述图片就是**适量图**。
想象一下在一张绘图纸上作图的过程,栅格图形的工作就像是描述哪个方格应该填充什么颜色,而矢量图形的工作则像是描述要绘制从某个点到另一个点的直线或曲线。
# 创建 SVG 图像
## SVG 文档基本结构
如下所示,是一个 SVG 文档结构:
```text
```
根元素 `
```

### 指定样式的属性
接着在添加两个圆表示两个眼睛。上面的 `stroke` 与 `fill` 是写在 `style` 里面的,但是 **SVG** 也允许咱们使用单独的属性,而不用全部写在 `style` 内,如下所示:
```text
```

### 图形对象分组
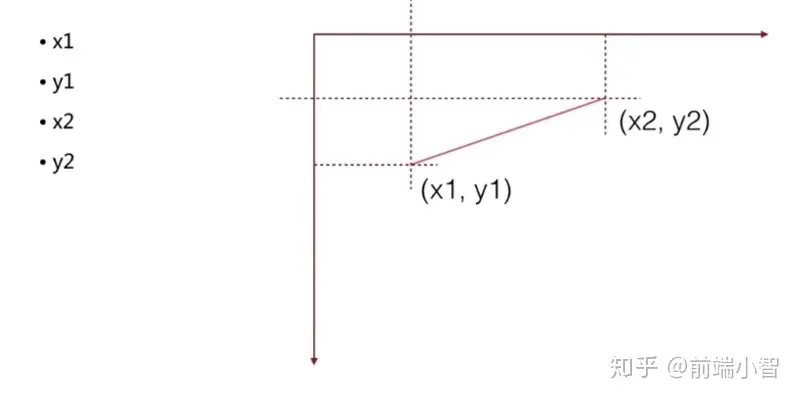
接着使用两个 `` 元素在猫的右脸上添加胡须,先看下线的示意图:

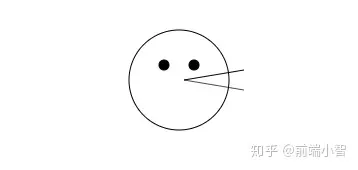
这很好理解,就不多说了。 这里我们需要把胡须作为一个部件,并包装在分组元素 `` (后面会讲)里面,然后给下 `id` ,如下所示:
```text
```

### 图形对象分组
接着使用 `